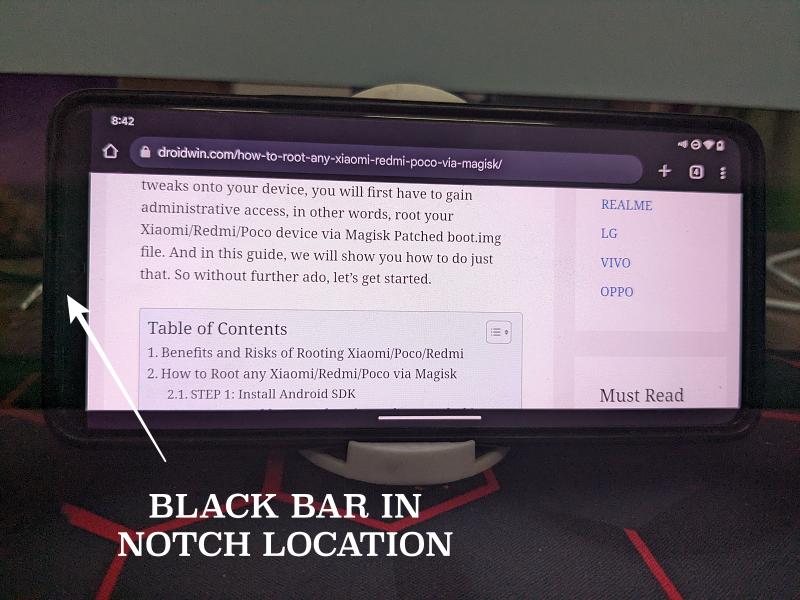
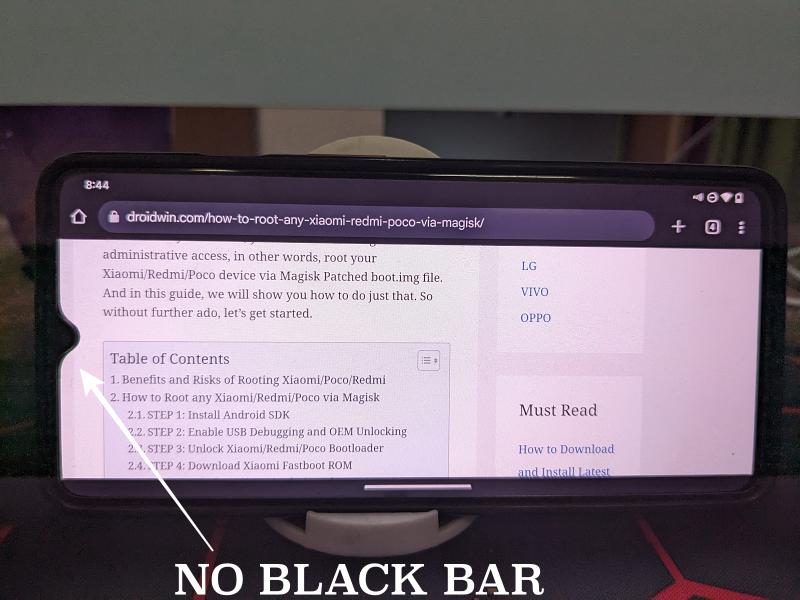
And this is where lies the issue. While the OS and numerous apps have adopted themselves around this notch, but that is only true for the portrait mode. Once you enable Auto Rotate and switch to landscape, everything goes out for a toss. One use case scenario of the same is when you’re browsing the web via Chrome in landscape mode, then it wouldn’t adapt to the entire screen, rather there will be a black bar at the location of the notch. This unnecessary empty space ends up using a major portion of the screen with no added benefit. Fortunately, there do exist a couple of nifty methods using which you could easily hide the device notch/display cutoff and make the app adapt itself to the entire screen, without any empty spaces anywhere. So without any further ado, let’s make you aware of both these methods.
How to Hide Device Notch/Display Cutout [2 Methods]
There exist two different methods to get this job done- root and non-rooted. The root method gives out a much [much] better result however not everyone might be willing to root their device just for this tweak, and that is completely understandable. On the other hand, the non-root method just about does its job but the great thing is that it works in a complete stock environment, there’s no need for any mod. We have listed both these methods below, you may try out the one which is in sync with your requirement.
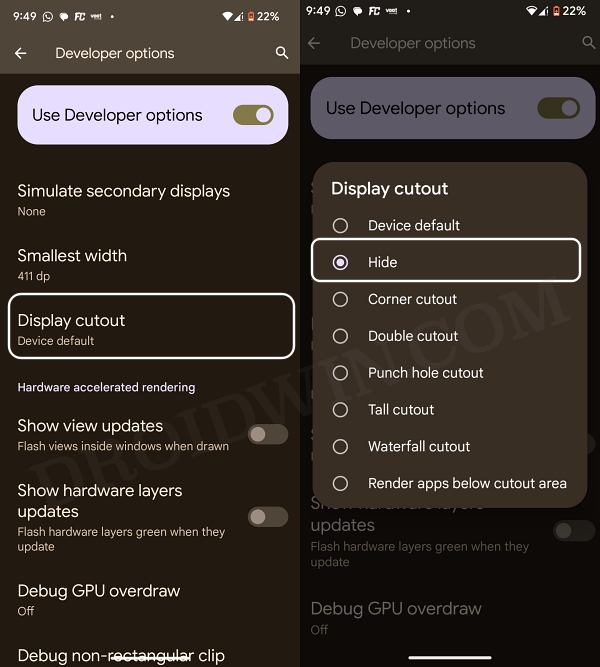
Non-Root Method
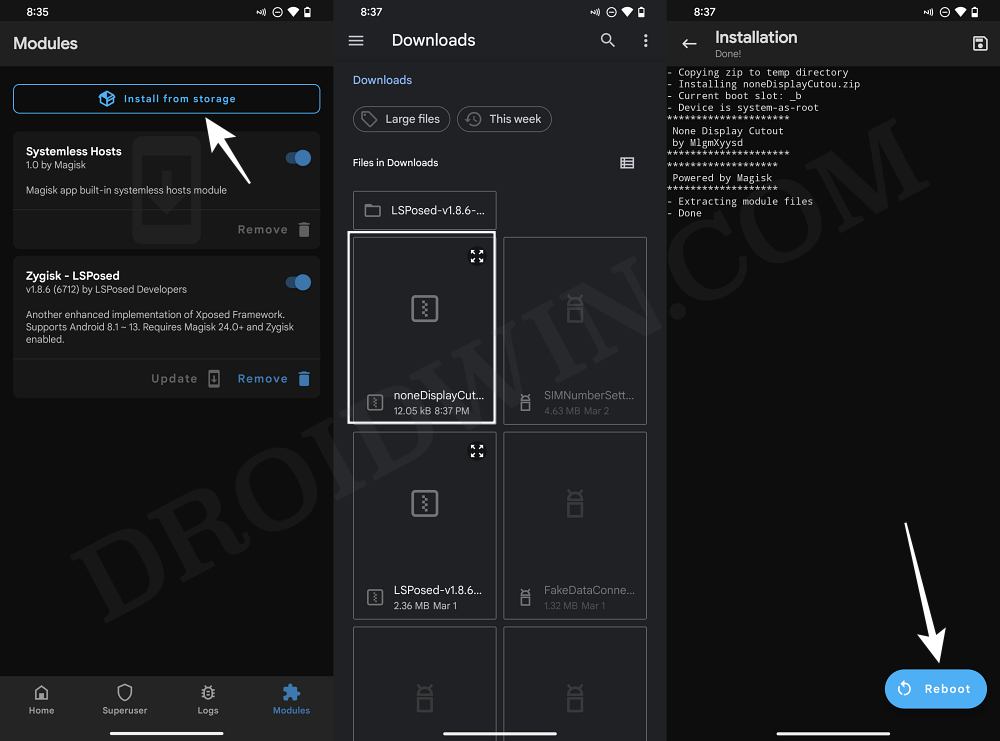
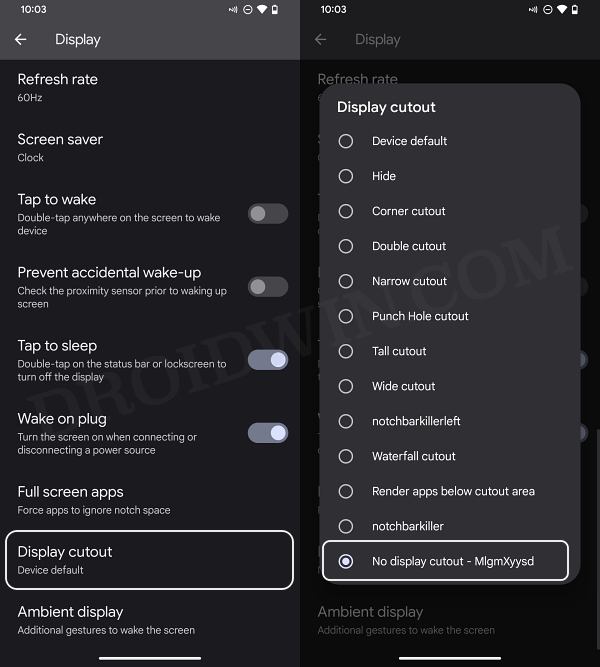
Root Method
That’s it. These were the two different methods that should help you hide the device notch/display cutoff. If you have any queries concerning the aforementioned steps, do let us know in the comments. We will get back to you with a solution at the earliest.
How to Fix Phone Number Unknown on AndroidHow to Add DNS Quick Setting Tile on AndroidGuide to Fake WiFi as Mobile Data on AndroidHow to Hide USB Debugging from Apps on Android
About Chief Editor